L’ottimizzazione delle immagini è parte integrante del valore SEO del sito.
I motori di ricerca infatti utilizzano valori come il nome del file e alt text (o alt tag) per contestualizzare le immagini all’interno del sito e offrire risultati di ricerca pertinenti.
I temi più importanti in questo senso sono:
Una volta caricate su Shopify non sarà possibile modificare la nomenclatura e la dimensione. Andranno quindi cancellate e ricaricate con la nuova nomenclatura, dimensione o compressione. È quindi buona norma assicurarsi di avere ottimizzato per i SEO le immagini prima di caricarle su Shopify. L'alt text invece viene compilato una volta caricate sul vostro store.
Nomenclatura immagini
È importante rinominare tutte le immagini caricate sul sito, invece di utilizzare i nomi di default come IMG1001.jpg. Questi codici infatti non hanno nessun valore SEO e i motori di ricerca non riusciranno a capire di che immagine si tratta.
Per le immagini prodotto consigliamo di mantenere una nomenclatura standard per le foto prodotto, ad esempio: NomeProdotto-NomeVariante-NumeroImmagine.jpg
Una nomenclatura descrittiva infatti ha un valore SEO, e permette una corretta indicizzazione dei contenuti grafici sui motori di ricerca.
Il modo migliore per rinominare le foto è pensare a come viene vista da un utente, quali frasi o parole chiave un utente digiterebbe per ricercarla. Utilizzare la funzionalità di autocomplete di Google o Amazon può aiutare a trovare esempi di parole chiave per ricerche analoghe, il loro ordine, le frasi più comuni.
Pro tip: è meglio usare il trattino (“-”) invece dell’underscore (“_”) per separare le parole.
Alt text immagini
L'Alt text, cioè il testo alternativo dell'immagine, è molto importante al fine di massimizzare la leggibilità dei contenuti di una pagina, poiché agevola l'accessibilità delle immagini ai motori di ricerca. Si tratta infatti di un testo descrittivo, che:
- Fornisce ai motori di ricerca informazioni sul contenuto dell'immagine, e permette di categorizzarla correttamente come contenuto. Può quindi aiutare a posizionarsi in Google Immagini
- Definire con maggiore chiarezza il contesto al quale le immagini appartengono, e permettere ai motori di ricerca di utilizzare anche i contenuti grafici per la definizione del valore di pagina
- Viene letto dai software utilizzati da persone con ridotte capacità visive per supplire a tali limiti, perciò si rivela anche un fattore importante a livello di accessibilità. La corretta compilazione degli Alt text rientra infatti tra le misure previste dalle leggi sull’accessibilità del web negli Stati Uniti.
- Se l'immagine non può essere caricata, apparirà come testo sostitutivo al posto dell'icona di immagine assente.
- All'hover del mouse sull'immagine apparirà il suo Alt text (se i setting del browser lo permettono).
Le best practices per scrivere l'alt text:
-
Essere concisi e specifici
Il consiglio più comune è di descrivere il contenuto dell'immagine come se fossi al telefono. Spesso poche parole sono sufficienti, ma non sempre. È ideale rimanere sotto i 125 caratteri, dato che alcuni lettori potrebbero tagliare testi più lunghi. Google di fatto non ha linee guida su questo punto, quindi anche testi più lunghi non vengono penalizzati. -
Non iniziare con "Foto di ..." o "Immagine di..."
Trattandosi di un alt text questa informazione è scontata. Meglio utilizzare lo spazio a disposizione per informazioni più rilevanti. Se si tratta di un aspetto rilevante, come "Grafico di..." invece può essere incluso. -
Usare keyword appropriate
Descrivendo l'immagine si possono incorporare un paio di parole chiave, che aiuteranno la SEO della pagina. Attenzione però che siano organiche ed appropriate. Bisogna evitare di utilizzare l'alt text come lista di parole chiave. Google infatti non riconosce se la parola chiave è appropriata o meno, ma ne rileva l'abuso e l'uso innaturale, che comporta una penalizzazione. -
Non aggiungere Alt text alle immagini decorative
L'alt text va assegnato solo alle immagini "illustrative", cioè che contribuiscono a contenuto della pagina nel suo contesto. Le immagini "decorative", che hanno valore solo a livello grafico, non hanno rilevanza a livello di contenuto, quindi un alt text non è richiesto.
Come modificare l'alt text in Shopify:
- Foto prodotto
Dal pannello di controllo di Shopify, accedere alla tua scheda di dettaglio prodotto. La galleria immagini si trova nella sezione "Contenuti multimediali" . Cliccando su ciascuna immagine è possibile visualizzare e modificare l’Alt Text

- Immagini inserite da editor del tema
Nel pannello di personalizzazione del tema, ogni volta che inseriamo un'immagine in una sezione del nostro sito, apparirà sotto al file selezionato l'opzione di impostazione Alt text. È sufficiente selezionarla e inserire il testo prima di salvare.

Dimensioni immagini
Le immagini caricate su Shopify devono rispettare questi limiti:
- Dimensione massima: 4472 x 4472 px (o 20 megapixels).
- Peso massimo del file: 20 MB (altrimenti non sarà caricato su Shopify) Questi sono limiti massimi, quindi è best practice tenersi molto al di sotto di queste indicazioni.
Fonte: Shopify
I nostri suggerimenti sono:
- Per i ritratti verticali un’altezza della foto di 2048px
- Per le foto quadrate una dimensione 2048 x 2048px
- Cercare di mantenere il peso delle immagini sotto ai 100 kb
Una risoluzione più alta rende le foto più dettagliate e belle, ma aumenta proporzionalmente il peso del file, con conseguenze sui tempi di caricamento. Il tempo di caricamento di pagina è uno dei principali fattori di ranking e influisce sui punteggi dei principali motori di ricerca. Tempi di caricamento di pagina più lunghi creano anche un calo alle conversioni.)
Il peso ideale delle foto prodotto è intorno ai 100 kb, o al massimo 200kb
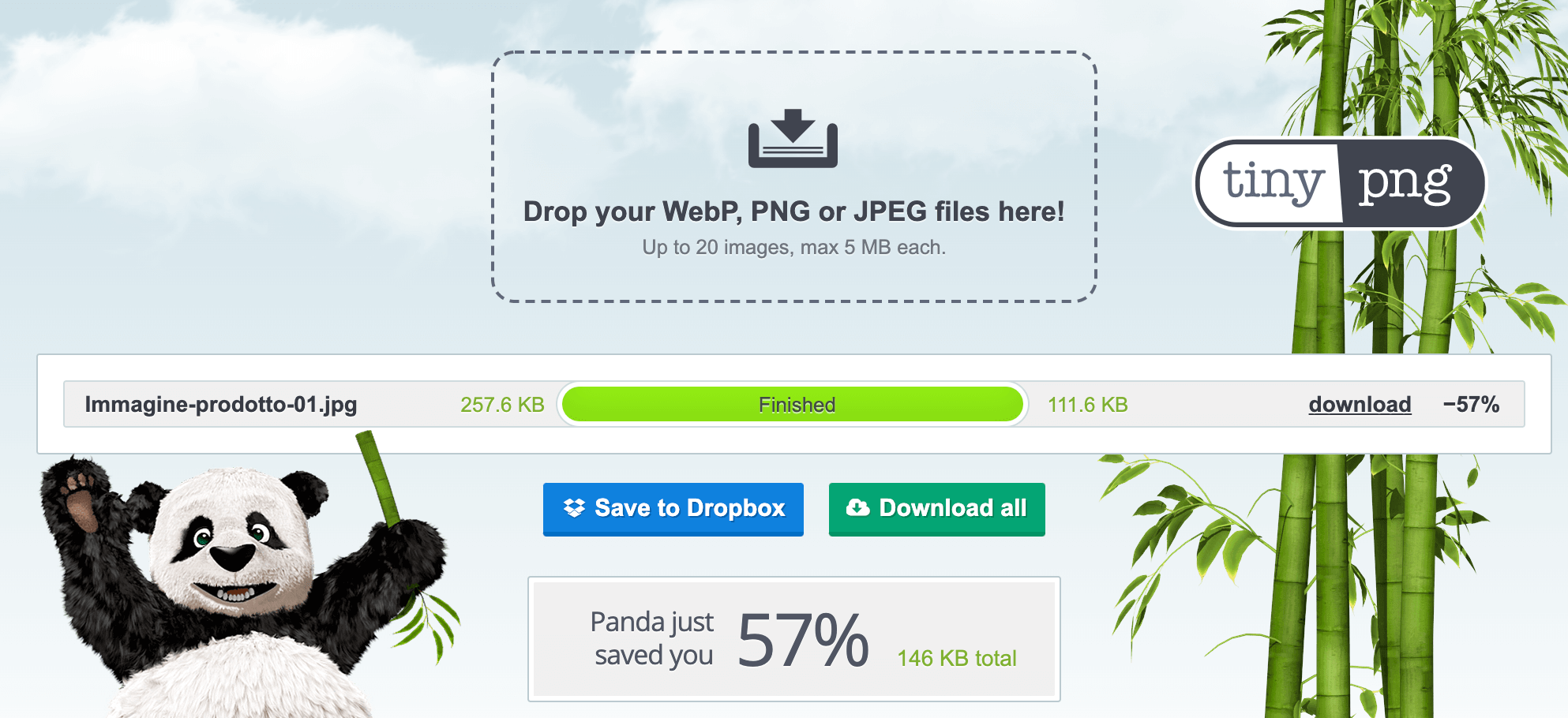
Nel caso di immagini superiori ai 200kb suggeriamo di passarle attraverso TinyPNG prima di caricarle, ottimo strumento online di compressione immagini con un piano gratuito a disposizione.
Basta trascinare l’immagine nello spazio dedicato al drag and drop e, una volta pronta la sua versione compressa, cliccare su download.

Se vuoi approfondire la SEO di pagina, puoi trovare il nostro articolo dedicato qui.
-
Se state considerando di utilizzare Shopify per il vostro online store, potete ottenere un periodo di prova gratuito qui o contattarci a info@namastudio.it




